What is SwiftUI?
- Before SwiftUI, we were designing iOS applications User Interface into storyboards. Storyboards are an imperative user interface. From June 2020, Apple released SwiftUI for design applications in the most effective way. SwiftUI is a declarative user interface.
- SwiftUI used to create a cross-platform user interface that works across iOS, macOS, tvOS, and even watchOS. This means you can now learn one language and one layout framework, and deploy that code anywhere. Also, SwiftUI automatically supports dynamic type, dark mode, localization.
- SwiftUI is available from Xcode 11 and iOS 13.0.
Why we need to set up
Let’s continue to create a project for multi-platform SwiftUI.
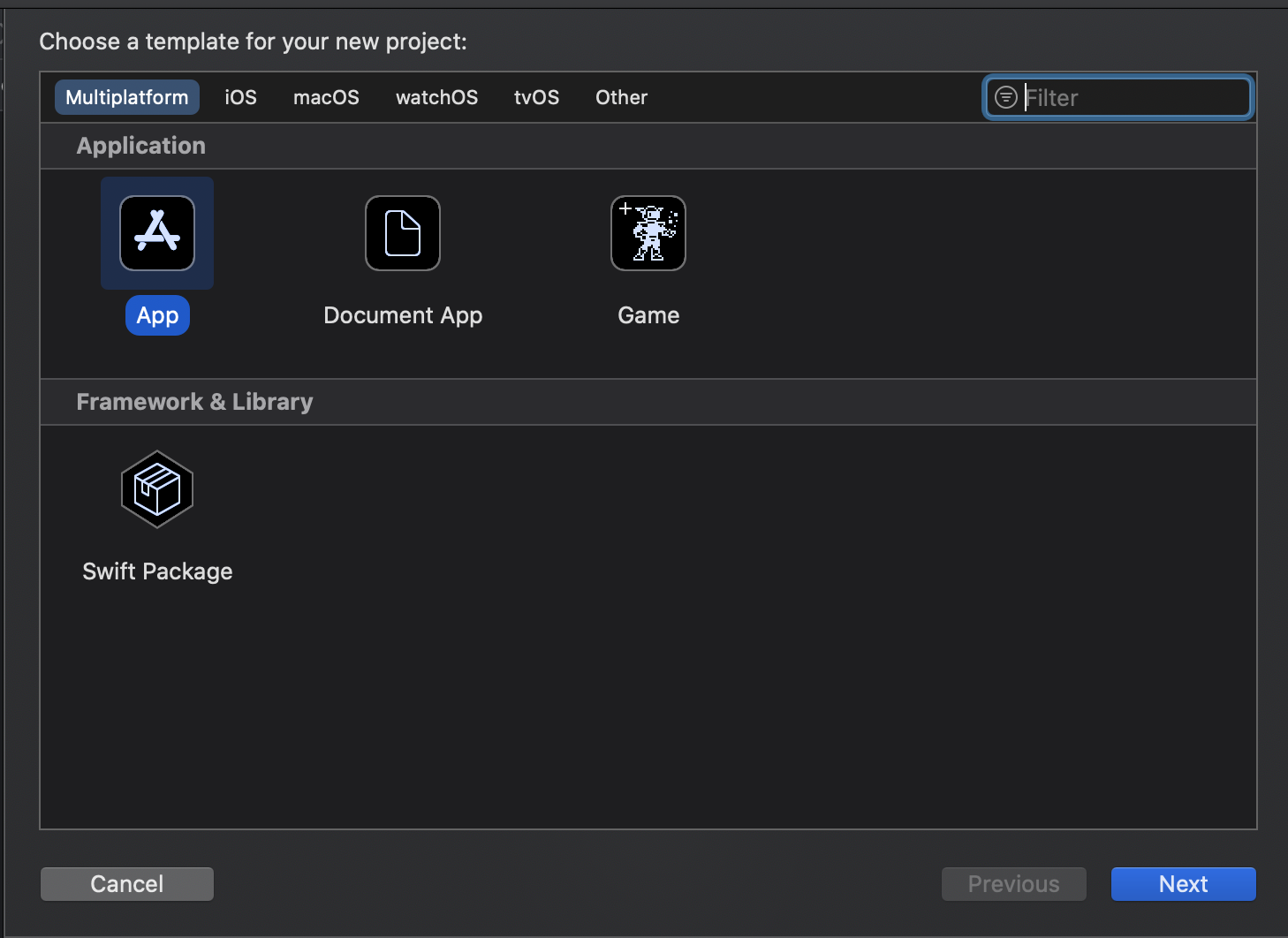
- Open Xcode -> Select Multiplatforms -> Apps -> Enter project name and create project

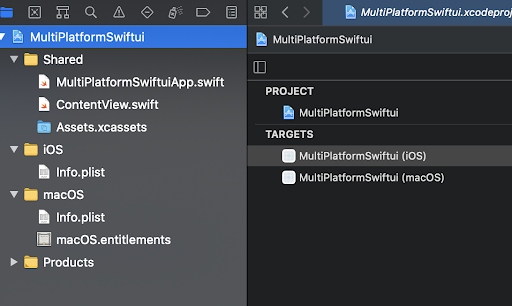
- Once you setup above, you should see the following targets have automatically been set up for you along with three top-level directories called Shared, iOS and macOS:

- By default, Apple provides iOS and macOS support into multi-platform applications. We can add watchOS, tvOS.
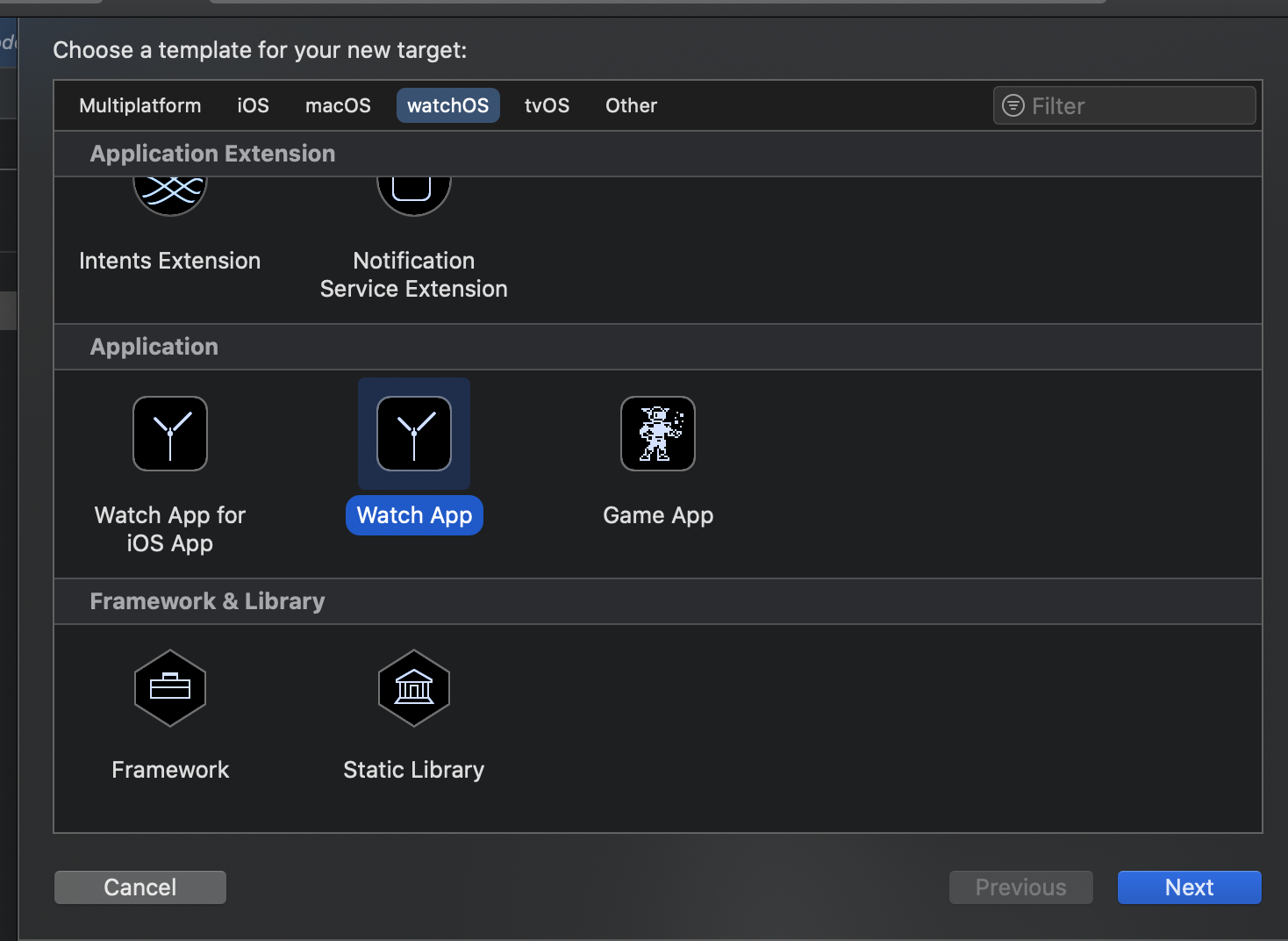
- First, We will add watchOS support. To do this click on the ‘+’ symbol at the bottom of the targets list (see above screenshot). Select the “watchOS” tab and then the “Watch App” target:

- Once this has been added you will see new directories and targets that relate to watchOS. The “WatchKit Extension” target/directory is where the majority of our changes will take place.
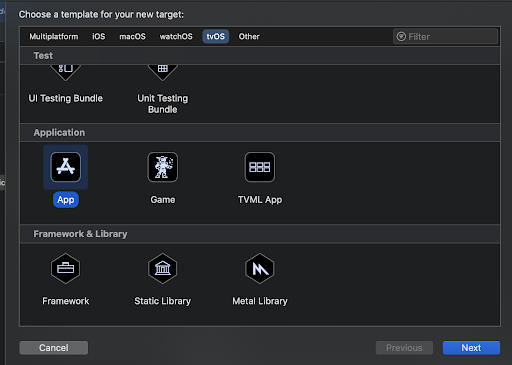
- Now, We will add tvOS support. To do this click on the ‘+’ symbol at the bottom of the targets list (see above screenshot). Select the “tvOS” tab and then the “Watch App” target:

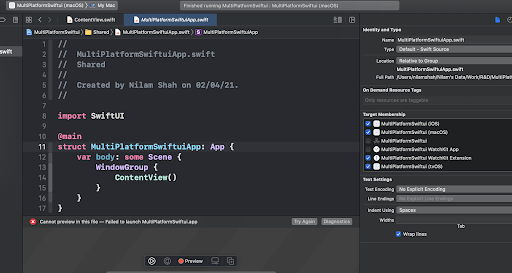
- Now, expand the “Shared” directory to see the files that have been automatically added. The main ones of interest are:
-SwiftUIMultiplatformApp.swift
-ContentView.swift
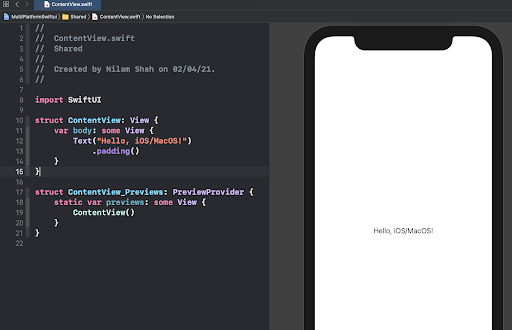
- Xcode knows which files to include and build for which platforms. To see this in action change the ContentView for each platform.
-Shared -> Text(“Hello, iOS/macOS!”)
-SwiftUIMultiplatform (watchOS) WatchKit Extension -> Text(“Hello, watchOS!”)
-SwiftUIMultiPlatform (tvOS) -> Text(“Hello, tvOS!”)
- It would be nicer if we could share files that are identical across the platforms and only maintain multiple versions of the files that differ.
- To begin we will attempt to create a common entry point to the app that works for all platforms. Right now, we have multiple entry points.
- To achieve one entry point for the application
-Delete all except the Shared/ version of the file.
-Select the Shared/SwiftUIMultiplatformApp.swift file and add it to the tvOS and watchOS targets.
- Select the Shared/MultiPlatformSwiftuiApp.swift file and add it to the tvOS and watchOS targets just like below:

- The structure of the app is now:
-SwiftUIMultiplatformApp (shared)
-ContentView (shared)
- Select the preview device and you will see output into it:

- Shared Files and Platform Specific Files
In a real app, we will come across cases where things can be displayed identically across all platforms and cases where we need to be platform-specific. This means we would ideally like a mixture of the two things.
To achieve this add a file called PlatformText.swift to each platform directory. Ensure it is added to the correct directory and target each time you add the file. For example, here we are adding to the iOS directory and the iOS target:

Do the same for macOS, tvOS and watchOS.
- Below showing the Platform. swift file for iOS. You can create these files individually for different platforms.
import SwiftUI
struct PlatformText: View {
var body: some View {
Text("Hello, iOS!")
}
}
struct PlatformText_Previews: PreviewProvider {
static var previews: some View {
PlatformText()
}
}
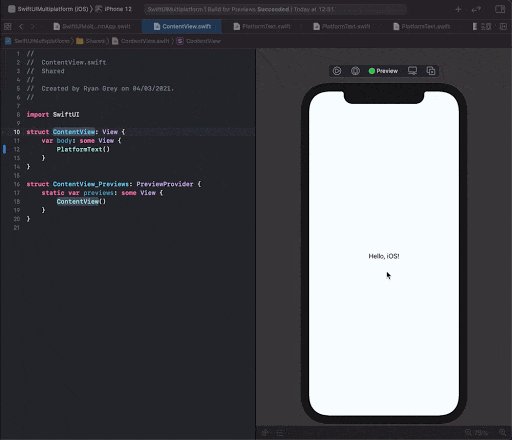
- We can now use this PlatformText struct by replacing the contents of our shared ContentView with:
import SwiftUI
struct ContentView: View {
var body: some View {
PlatformText()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
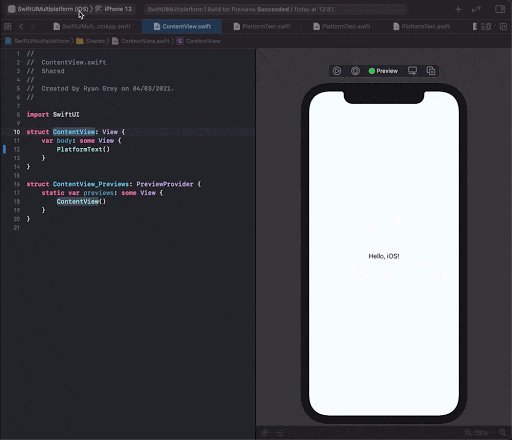
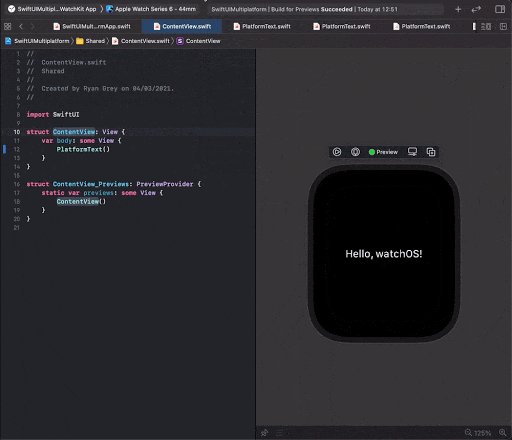
- Now select the Shared/ContentView.swift file and change Schemes to preview the file for each platform. Note that the text shown is now platform-dependent even though we are previewing a shared file:

- You can define statements based on platforms. Replace the above ContentView.swift file code with the below code:
import SwiftUI
struct ContentView: View {
var body: some View {
let platformText = PlatformText()
#if os(tvOS)
platformText
.foregroundColor(.green)
#else
platformText
#endif
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
The process mentioned above is a very basic demonstration of how SwiftUI can be used to share code between Apple platforms. Platform scoped files are very easy to set up, easily identifiable by directory structure and play very nicely with Xcode’s live previews. They are therefore an essential mechanism for sharing code between different platforms.
To explore more about setting up a multi-platform SwiftUI project, you can get in touch with our dedicated team of iOS developers.


