- Tech Services

Concept Development
- Industry
- Emerging Tech
- Generative AI Hub
- Blog
- Contact Us

How to create PopUp Box For check Password validation in Laravel
In Lets Nurture
20
Jan. 212.54 K
VIEWSIn this blog we will give you steps to set popup box on password field for check validation.
1. First Add Password field in Your blade file.
<div class="form-group {{ $errors->has('password') ? ' has-error' : '' }}">
<label class="control-label" for="password">Password <span class="colorRed"> *</span></label>
<div class="">
<input type="password" class="form-control" id="password" name="password" placeholder="Password" value="{{old('password')}}" autocomplete="off"/>
@if ($errors->has('password'))
<span class="help-block alert alert-danger">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
</div>
2. Add pop up for password field
Add this after complete form
<div id="pswd_info">
<p class="pp"><b>Password must have:</b></p>
<ul>
<li id="length" class="invalid" style="color:#9e9fa1;">atleast 8 characters</li>
<li id="capital" class="invalid" style="color:#9e9fa1;">atleast 1 uppercase</li>
<li id="letter" class="invalid" style="color:#9e9fa1;">atleast 1 lowercase</li>
<li id="number" class="invalid" style="color:#9e9fa1;">atleast 1 number</li>
<li id="special" class="invalid" style="color:#9e9fa1;">atleast 1 special char</li>
</ul>
</div>
3. Add CSS for set Popup on password field
You can modify css as per your requirement
#pswd_info {
position: absolute;
bottom: 410px;
left: 1229px;
width: 144px;
padding: 5px;
background: #fefefe;
font-size: .750em;
border-radius: 5px;
box-shadow: 0 1px 3px #ccc;
border: 1px solid #ddd;
height: 165px;
}
#pswd_info h4 {
margin:0 0 10px 0;
padding:0;
font-weight:normal;
}
#pswd_info::before {
content: "\25b6";
position:absolute;
top:62px;
right:95%;
font-size:30px;
line-height:14px;
color:white;
text-shadow:none;
display:block;
}
.invalid {
background: url("{{ asset('resources/assets/img/invalid.png') }}") no-repeat 0 50%;
padding-left:22px;
line-height:24px;
color:black;
}
.valid {
background:url("{{ asset('resources/assets/img/valid.png') }}") no-repeat 0 50%;
padding-left:22px;
line-height:24px;
}
#pswd_info {
display:none;
}
.pp{
font-size: 12px;
font-style: bold;
}
#pswd_info ul{
padding: 0px;
}
#pswd_info li{
list-style: none;
}
4. Finally Add Script in Script Section
<script>
$(document).ajaxStart(function() {
Pace.restart();
});
$(document).ready(function() {
$('input[type=password]').keyup(function() {
$('#password_confirmation').on('keyup',function(){
$('#pswd_info').hide();
});
// keyup event code here
});
$('input[type=password]').focus(function() {
// focus code here
});
$('input[type=password]').blur(function() {
$('#password').removeClass('valid');
// blur code here
});
$('input[type=password]').keyup(function() {
// keyup code here
}).focus(function() {
// focus code here
}).blur(function() {
// blur code here
});
$('#password').keyup(function() {
// keyup code here
var pswd = $(this).val();
//validate the length
if ( pswd.length < 8 ) {
$('#length').removeClass('valid').addClass('invalid');
} else {
$('#length').removeClass('invalid').addClass('valid');
}
//validate letter
if ( pswd.match(/[a-z]/) ) {
$('#letter').removeClass('invalid').addClass('valid');
} else {
$('#letter').removeClass('valid').addClass('invalid');
}
//validate capital letter
if ( pswd.match(/[A-Z]/) ) {
$('#capital').removeClass('invalid').addClass('valid');
} else {
$('#capital').removeClass('valid').addClass('invalid');
}
//validate number
if ( pswd.match(/\d/) ) {
$('#number').removeClass('invalid').addClass('valid');
} else {
$('#number').removeClass('valid').addClass('invalid');
}
if (/^[a-zA-Z0-9- ]*$/.test(pswd) == false) {
$('#special').removeClass('invalid').addClass('valid');
} else {
$('#special').removeClass('valid').addClass('invalid');
}
}).focus(function() {
$('#pswd_info').show();
}).blur(function() {
$("#pswd_info").hide();
});
});
$('#password_confirmation').on('click',function(){
$('#pswd_info').hide();
});
</script>
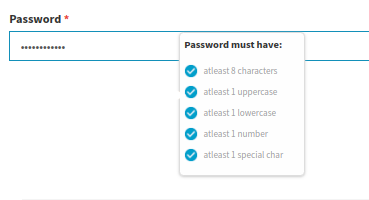
Now you can see popup box on password field like this:
When you add a proper validate value then the ticks will be in blue color.