- Tech Services

Concept Development
- Industry
- Emerging Tech
- Blog
- Contact Us
Welcome To Lets Nurture
Your go-to tech lighthouse nestled in the scenic heart of Atlantic Canada. As maritimers, we're not just known for our friendliness, but also for our expertise in tailoring a wide range of IT services for small businesses. We offer everything from web development to upkeep, ensuring your ship sails smoothly in the digital sea. Guided by the lighthouse beam of SEO and social media, we amplify your online visibility, helping your venture reach new horizons. Our expert crew provides seasoned consulting, ensuring your digital navigation is always on the right course. If you're looking to open up shop in the bustling market of eCommerce, we've got you covered with user-friendly online stores that reflect your unique brand. Here at Lets Nurture, we’re true to our maritimer spirit, aiding growth, and harnessing the power of technology to brave the changing tides of business. Hop aboard and set sail towards digital prosperity with us!
Our Services
Our team offers expertise in web development and maintenance, keeping your digital presence shipshape. We employ savvy SEO to ensure your visibility online, while our social media management raises your digital profile. We guide your tech journey with experienced IT consulting. If you're set for the eCommerce seas, our custom solutions transform your platform into a thriving digital harbor. Delivered with the warmth, commitment, and innovation inherent to our Maritimer spirit, we're ready to embark on your digital journey with you.
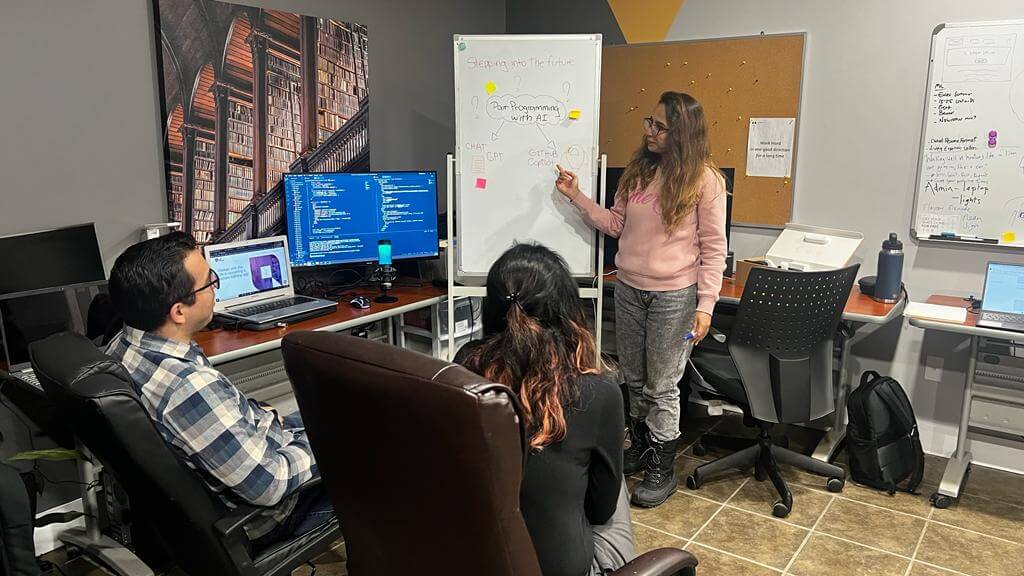
Our Team
Our team at Lets Nurture embodies the vibrant, friendly spirit of Moncton. We're a diverse crew of tech experts, each contributing unique skills akin to the colourful hues of the Petitcodiac River at sunset. Our web developers and designers, SEO wizards, and social media enthusiasts work in unison like the rhythmic tides of the Bay of Fundy. Our consultants, with their industry insight, act as your guides, as dependable as the steadfast lighthouse on a foggy night. Just as Moncton is a cultural and economic hub, our team serves as a pivotal beacon, helping small businesses navigate the digital landscape. Together, we bring the warm, resilient spirit of Moncton to the tech world, making Lets Nurture a place where innovation meets maritime charm.
Our Process
At Lets Nurture, our process is as reliable and time-honoured as the Fundy tides, rooted in the down-to-earth pragmatism of New Brunswickers.
Discovery
Much like the explorers of old, our journey begins with discovery. We spend time understanding your business, your objectives, and the challenges you face, navigating the landscape of your needs.
Strategy
Drawing from our industry experience, we chart a course for your digital voyage, devising a strategic plan that aligns with your goals, just as a mariner would plot a course based on the stars.
Development
Next, our skilled craftsmen, our developers and designers, set to work, constructing your digital presence with precision and creativity, akin to the shipbuilders of the Saint John River.
Testing
Before we set sail, we conduct rigorous testing, ensuring everything is seaworthy. Like a prudent fisherman checks his gear, we ensure every aspect of your solution works seamlessly.
Launch & Support
inally, we launch your digital vessel, guiding it into the bustling sea of the internet. But our voyage doesn't end there. We provide continuous support and maintenance, akin to the dependable lighthouse that guides ships home.
Embodying the steadfastness and ingenuity of New Brunswickers, our process at Lets Nurture ensures you're always on the right course in your digital journey.
Our Current Offer for Businesses

In the true resilient spirit of New Brunswick, Lets Nurture is offering an unbeatable deal - website development for just $999. Our team, much like the famed shipbuilders of the Miramichi River, will craft your digital vessel with precision and creativity. For a budget-friendly price, we'll set your business on a prosperous digital journey, marrying maritime values with cutting-edge technology. Sail smoothly into the digital seas with us, and anchor your success in robust, user-friendly design.
AI&ML
Our AI-ML development team will help you remove all complexities in your growing path by deploying effective AI-ML features across your business.
Tech Services
IT Consulting
Product Design
Together, we work to create product design, 3D prototypes, and proof of concepts that demonstrate emerging technology such as IoT, AI, and Voice.
Project Management
Let'sNurture provides high-quality, end-to-end technology consulting services to assist with every aspect of technological solution planning and execution.
Robotic Process Consulting
Automating and accelerating business process transformation, improving ROI, and improving efficiency are all possible with our RPA (Robotic Process Automation) services.
Our solutions
Nearshore Outsourcing
Why Let's Nurture?

Multicultural Team
Let's nurture team is working from 4 different Continents, representing 10+ countries and speaks 12 different Languages.

Global Presence
We have physical presence in Canada, USA, Brasil, Costa Rica, UK, India & Australia. Our global delivery model is helping us to leverage latest tech talent.

Certified Engineers
Our engineers are certified and ready for all new challenges. Our tech team consists of AWS Certifies, Azzure certified, Google Analytics Certified.
10+
years of experience
100+
5 Star Customer Reviews
100+
Web & Mobile Apps
10
Language Support by Team
Overcome challenges with our software development outsourcing services
Leveraging our innovative software development services, we are committed to building software compatible with our client’s business needs.
Resource as a Service
We have a pool of expert developers with practical experience in creating, fixing, and delivering world-class products on time.

React
Angular
.Net
Node.js
Java
Software development
We harness the power of technology to develop industry-focused custom software that unlocks the opportunities of tomorrow.
Healthcare
Logistics
Fintech
Oil & Gas
Manufacturing
Application Development
We offer end-to-end app development services for simple to complex ideas and ensure they achieve the utmost TCO.

iOS

Android
Xamarin

React Native

Flutter
DevOps
We provide a comprehensive set of DevOps services like CI/CD, Microservices, platform as a service, and more.
Cloud Consulting
Cloud Migration
Cloud optimization